

@font-face permite al autor especificar fuentes online para visualizar en sus páginas web. Al permitir a los autores proporcionar sus propias fuentes, @font-face elimina la necesidad de depender del numero limitado de fuentes de usuarios instaladas en sus computadoras.
<un-nombre-de-fuente-remota>
Especifica el nombre de una fuente que será utilizada como valor de font face por las propiedades de fuente.
<origen>
Dirección URL para la ubicación remota del archivo de fuente, o el nombre de una fuente en la computadora del usuario en la forma local("Nombre de Fuente").
<altura>
Un valor de peso/grosor de fuente.
<estilo>
Un valor de estilo de fuente.
Puede especificar una fuente por nombre en la computadora local del usuario utilizando la sintaxis local(). Si esa fuente no es encontrada, se intentarán otros orígenes hasta encontrar una fuente.
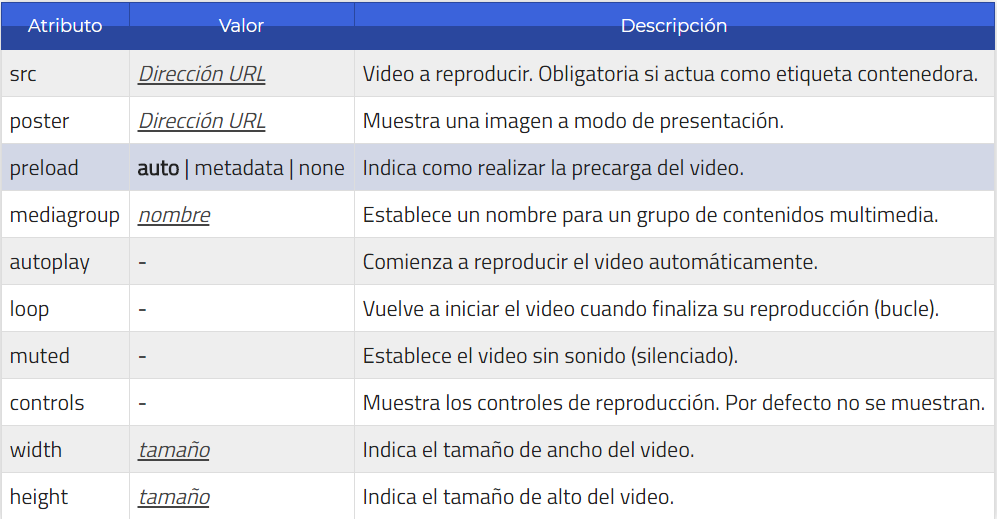
En HTML5 se introduce la interesante posibilidad de mostrar videos directamente desde nuestro navegador. De hecho, si arrastramos un video a la ventana del navegador, veremos que comienza a reproducirse en él. Para poder insertar videos en nuestras páginas HTML tenemos que utilizar la etiqueta <video>, que junto a la etiqueta <source> podremos utilizar estas capacidades multimedia de HTML5.